iOSアプリに必要な画像サイズを一括変換で全て揃えてくれるアプリ、Prepoの紹介です。
iOSアプリのアイコンや画像素材には、同じ絵柄に対して沢山のサイズの画像ファイルを用意しなければなりません。これがなかなか面倒ですよね。
iOS8が発表された現在だと、画像素材は3種類、アイコンは10種類以上必要です。ちなみに必要なアイコンのサイズは次で確認できます。
iOS Developer Library > iOS Human Interface Guidelines > Icon and Image Sizes
最大サイズは AppStore で公開されるアートワークの Retina版で縦横1024pxの画像になります。最小サイズは iPad2 や初代 iPad mini で設定画面に表示されるときに使われる縦横29pxの画像になります。
アイコンに必要なサイズ全ての画像を用意するには、これら1024pxから29pxまで、機種や用途によって様々な画像サイズを用意しなければならないのですが、これを、一括で行ってくれるアプリが Prepo です。
通常の画像素材も、@3x、@2x、非レティーナ用の3パターンに変換する機能も備えています。
以前から便利で重宝していたのですが、最近アップデートされiOS8、iPhone6+までに新たに対応範囲が広がりました。
使い方
アイコン編
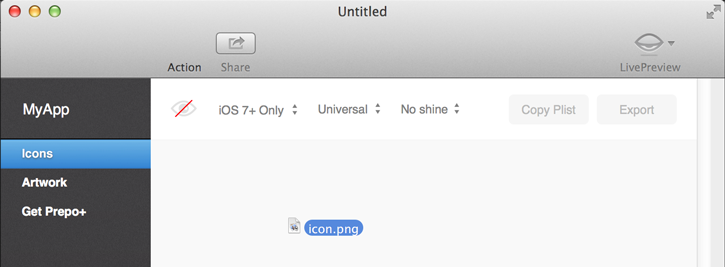
左のメニューからIconsを選択します。そして変換したいアイコンのオリジナル(最大サイズの縦横1024pxで用意したアイコン画像)をドラックアンドドロップ!

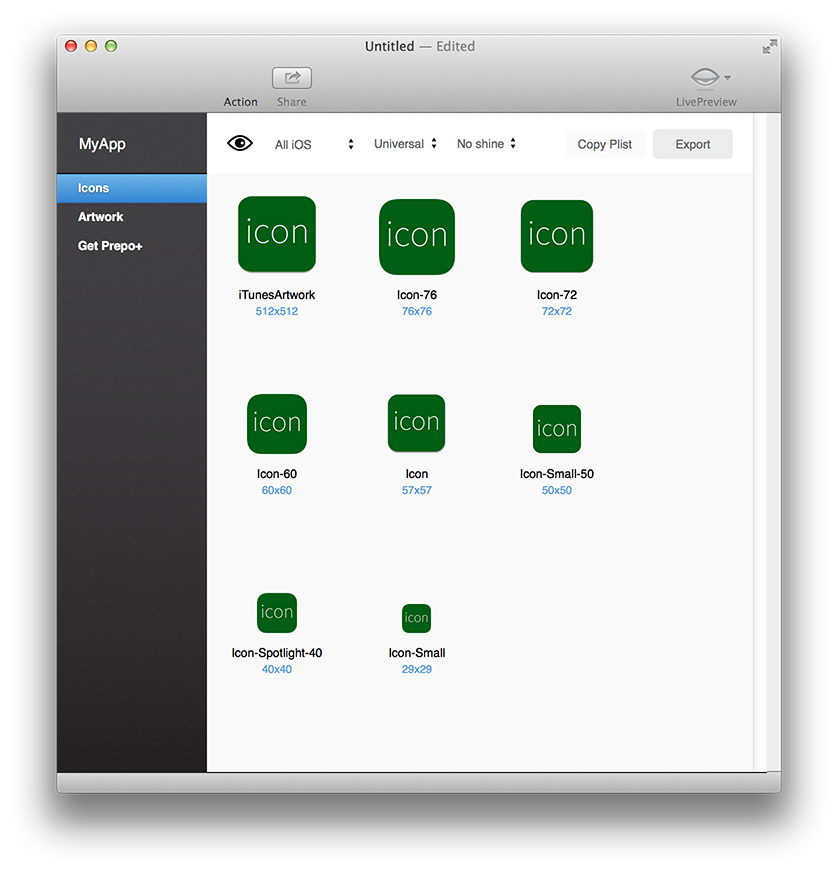
あっという間に全サイズのアイコンが用意されるので、Exportして保存します。

Exportボタンの横のCopy Plistをクリックすると、PlistのCFBundleIconFilesキーに登録するアイコン画像の設定値をコピーすることも出来ます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<key>CFBundleIconFiles</key> <array> <string>Icon.png</string> <string>Icon@2x.png</string> <string>Icon-60.png</string> <string>Icon-60@2x.png</string> <string>Icon-72.png</string> <string>Icon-72@2x.png</string> <string>Icon-76.png</string> <string>Icon-76@2x.png</string> <string>Icon-Small-50.png</string> <string>Icon-Small-50@2x.png</string> <string>Icon-Spotlight-40.png</string> <string>Icon-Spotlight-40@2x.png</string> <string>Icon-Small.png</string> <string>Icon-Small@2x.png</string> </array> |
画像素材編
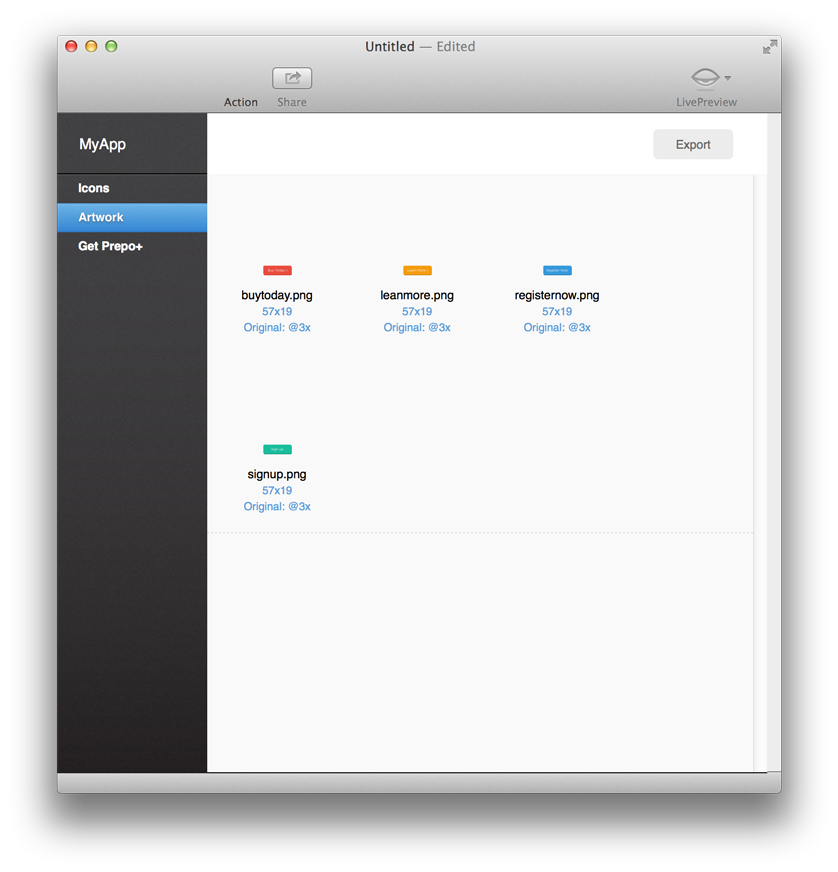
左のメニューからArtWorkを選択します。そして変換したい素材をドラックアンドドロップしていきます。

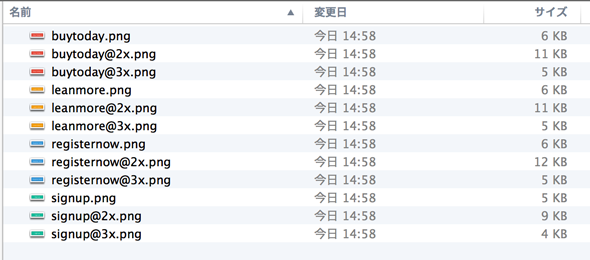
必要な素材を全部放り込んだら、Export!@3x、@2x、通常画像が指定したフォルダに保存されます。

オリジナルのサイズが最大サイズに足りない時
アイコン(Iconsモード)であれば、必要であれば勝手に引き伸ばして全て揃う形に生成してくれます。
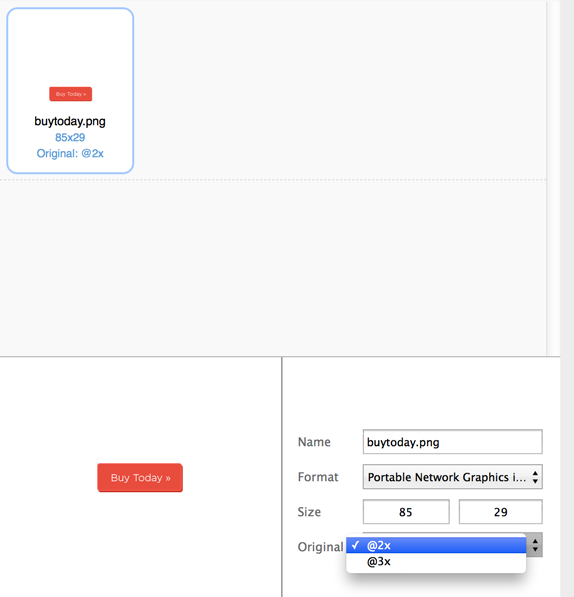
Artworkは、各画像ごとにオリジナルを@3xサイズと扱うか、@2xと扱うか、指定することが出来ます。

オリジナルを@2xとして扱った場合、引き伸ばして@3xが生成されます。画像ファイル名に@2xとついていた場合、この指定しなくてもオリジナルは@2x扱いがデフォルトになります。
