この記事は de:code2015 マイクロソフトのWebブラウザのいままでとこれから のセッションを記録したものです。
速記の記録を整形したものになります。一部、正確でない可能性がありますが予めご了承下さい。
デベロッパーエバンジェリズム統括本部 春日井様より
Legacy Web から Modarn Web への進化をどのように捉えているかお話したいと思います。
いままで と これから
Windows8までのいままでとこれから
Windows8までは、IE6〜8がレガシー、9移以降をModarnと考えていました。
IE9のポイント
- HTML5、CSS3、SVG1.1 新しいWeb標準への対応を鮮明にした
- 新しいJavaScriptエンジンChakra
- GPU Powered HTML5
- 互換性と相互運用性
- Same Markup
HTML5では、キャンバスなどに注目が集まりました。
プラグインを使わずにHTML、CSS、JSで実現できるというところが皆がやりたかったところだと思います。そこで、JSのパフォーマンスが重要になりますが、IE9はエンジンを一新しました。
旧IEと、Firefox、Chrome、Safari、Operaとの互換性を保つことも宣言しました。
Windows10からのいままでとこれから
Windows10になると、今まで
とはIE11。IE11は最後のIE。
これからは、Edge
。
マイクロソフトとして久しぶりにいい名前だと思う。これがこれからを支えるブラウザになる。
あたらしくEdgeを出す背景
IEサポートポリシーの変更とその背景
昨年8月に、IEのサポートポリシーの変更を発表しました。
Internet Explorerサポートポリシー変更の重要なお知らせ – Microsoft
従来、IEのサポートは、そのIEが動くOSのサポートポリシーに準拠してきました。
例えば、Vistaで動くIE8は、Vistaのサポートが切れる2017年4月までサポートされるということになります。
しかし、来年1月からの新しいサポートポリシーでは、サポートされるのはそのOSで動く最新のIEのみとなります。Vistaで動く最新のIEはIE9となるので、IE8のサポートは終了します。
サポートポリシー変更の背景
このようなサポートポリシーの変更の背景には、市場・ネットに接続するデバイス・OS・ベンダーの変化があります。
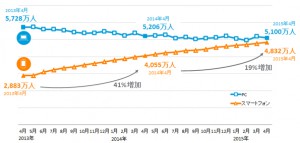
これは、今日、ニールセンさんが発表したデータです。

Source スマートフォン:Nielsen Mobile NetView ブラウザとアプリからの利用
ネットを利用する端末は、2015年の冬にも、スマートデバイスがPCを超えるようになります。
そして、これまで単一のベンダー(マイクロソフト)がブラウザの市場を支配していましたが、スマートフォンと普及もあって多様化が進み、これからは複数のベンダーが支配することになります。
BYODという言葉が言われるようになり、エンターブライズにおいて多様化は進んでいます。マイクロソフトでも進めています。
私もiPhone5を個人で持っているものを使っています。
AppleWatchも買って、会社のスケジュールが出てきます。
サポートポリシー変更とEdgeの登場が目指すもの
こうした中で、セキュリティ対策、開発・検証コストの削減、最新技術への対応のために、サポートポリシーを変更し、新たにEdgeを提供することにしました。
セキュリティ
脆弱性が出た時に少しでも早く対応できるように。これが、OS最新のIEのみをサポートするようにする、1つ目の理由です。
開発・検証の削減
最新版IEのみをサポートすることで、IE11のみを前提としたシステムを組めるので皆様の作業・リソースの軽減に寄与できるようになります。これが、OS最新のIEのみをサポートする2つ目の理由です。
最新技術への対応
Webの技術は、HTML5に代表される通り、毎日のように新しいものが提案されてきます。
そして、特にエンジニアの方は、少しでも新しい技術を使いたいと考えていると思います。
たとえば、HTML5の新しい技術には次のような便利な物があります。
WebFontの紹介(リアルタイムにフォントを変えられるシミュレーション)
クラウドフォント・シミュレータ | TypeSquare [タイプスクウェア]

柔らかい雰囲気をWebFontで出している例(Web表現が印刷物のデザインのように)
温風を出さず乾燥しにくいデロンギ・オイルヒーター

Web RTC で ライブチャットが出来るサービス(アプリでやっていたことをWebで)
OpenTok | WebRTC Platform for Video, Voice and Messaging from TokBox

このように新しく登場した技術を少しでも早く使えるブラウザをご提供したいというのが、
このサポートポリシーへの変更の3つ目の理由であり、また、
新たにEdgeをご提供する理由でも有ります。
これまでとの互換性を保つIE11
Compatibility IEによる後方互換性
IEのドキュメントモードがサポートする過去のIE
Webプラットフォーム、レンダリングエンジンといってもいいかもしれません。
IEは Trident というレンダリングエンジンを搭載しています。
ChromeはBlink、FirefoxがGeko、SafariはWebKitです。
Tridentに互換性の機能が搭載されたのはIE6=HTML4.0の時です。
Tridentには、QuirksとStrictというモードが搭載されています。
IE6移行をサポートするのがStrict、
IE5以前をサポートするのがQuirks。
Tridentは、IE6以降と5以前を内包しました。
いまは、IE11までありますが、
ドキュメントモードの切り替えによって、レンダリングルールを切り替えられるようになっています。
あるいはmetaタグで、Webサイト側から指定することが出来る用になっています。
特定のサイトに指定のドキュメントモードを適用する、エンタープライズモード
IE8をエミュレートする仕組みがあります。
ドキュメントモードがIE8標準モードになる。
これは、グループポリシーやレジストリで管理することが出来る。
ローカルポリシーエディタで
Internet Explorer のエンタープライズモードIEのWebサイト一覧を使用する
を選ぶと、
エンタープライズで動かしたいWebサイトのURLを指定することが出来ます。
デベロッパーが任意にエンタープライズでWebページを表示させたいときは、
IEの ツール から エンタープライズ を選ぶことができます。
エンタープライズ環境での運用のヒント
グループポリシーやレジストリで管理できると言いましたが、その管理はXMLで出来ます。
URLごとやディレクトリごとに、レンダリングモードを指定するリストを作成できます。
XMLを管理するツールを次よりご利用いただけます。
Download Enterprise Mode Site List Manager from Official Microsoft Download Center
何をどう指定するとどういうドキュメントモードになるのか、の資料を
日本語で作って公開したのでこちらもご参考下さい。
IE11でドキュメントモードが使用されるときのフローチャート MSDN Blogs
開発者へ 〜IEの機能の豆知識〜
あまり使われていない方も多いようなので、ついでにご紹介
開発者モードの使い方(F12)
意外に開発者ツールをご利用になっていないという話を聞きますので、使い方を説明します。
DOM Explorer
ドラッグ・アンド・ドロップで要素の順番を入れ替えたり出来ます。
文言を変更したり、カラーピッカーで画面上のカラーを調べたり
Style、属性
バックグラウンドカラーを変えたり、CSSのプロパティ変更でちょっとした確認などが出来る。
レイアウト
padding やボーダーなどの指定値を確認したり出来ます。
ネットワーク、パフォーマンス、メモリ
パフォーマンスなどを確認できる
エミュレーション
画面の縦横変更、解像度毎の表示のされ方などを確認することが出来る。
スマホのGPSをシミュレートすることも出来る。
Edge マイクロソフトのこれからを担うWEBブラウザ
Edgeは、常に最新のレンダリングエンジンを提供するブラウザです。
Edgeブラウザのレンダリングエンジンの名前もEdgeです。
スローガンは Living on the edge
。今ある生々しいWebの技術を、Edgeの部分でサポートしていく。
最新の仕様に沿った形を常にフレッシュな状態でお届けするのがEdgeの基本的な考え方です。
Interoperability 相互運用性
Web標準の仕様、他のブラウザの更新内容、相互運用する挙動に合わせる、というのがEdgeの開発の基本になる。
これはMicrosoftだけで実現できるものではなく、他のベンダーやコミュニティとの連携無くしては実現できないことです。
Microsoft(Edge) → WEB標準 の例
マウス、ペン、指を、ポインターという概念に包んで扱えるようにしようという、ポインターイベントを提唱していた、マイクロソフト自身が提案しW3Cに採用された。それをChromeに実装するということをChromeの開発者が行っている。
Web標準 → Microsoft (Edge)
JavaScriptのECMAScript6がもうすぐでますが、MicrosoftはECMAインターナショナルと密に連携をとっています。
ECMAScriptの対応状況一覧のページ
ECMAインターナショナルに積極的にコミットしていて、EdgeではECMAScript6のかなりの機能をサポートできると思っています。
モバイルの相互運用性
PCブラウザはだいぶ相互運用できるようになっているが、モバイルはそれぞれ異なるのが顕著な状況にありますが、Windows10では、PC、タブレット、スマートフォンの全てでEdgeがデフォルトブラウザとして採用されます。
開発をされる方へ
Edgeについて詳しくは、Developer Resources : MSEdge Dev をご覧頂くのが良いと思います
参考
Test Drive – Music Lounge : MSEdge Dev
Uses WebAudio, WebGL and pointer events thanks to Babylon.js
Test Drive – Photo Capture : MSEdge Dev
Webカメラで写真をとって保存できる。SNSのアイコン撮影などにも使えそう。
Remote Test IE Technical Preview on Mac OS X, iOS, Android, Windows 7 and Phone
Mac、iPhone、Androidのためのリモート環境を構築できる。WindowsがないけどIE11で検証したいといた時に使える。
Virtual Machine (VM), Windows Virtual PC & Browserstack : MSEdge Dev
検証用の仮想環境を構築するための、仮想マシンのイメージをダウンロードできる。
WEB サイトの スクリーンショット
他のプラットフォーム含め、他のブラウザでどのようにレンダリングされるのかスクリーンショットを取ることが出来るサービス。
Web Platform : MSEdge Dev
APIがEdgeでいつ使えるのかを確認することが出来る
WEBノート(Edgeの機能)

WEBに書き込むことが出来る機能が搭載されている。製作中のレビューなど、矢印を書いてコメントを書き込んだり、それをスクリーンショットにしたり。
リーディングモード(Edgeの機能)
デスクトップでPCがあってAmazonを見ているときは違和感がないかもしれませんが、電車の吊革につかまりながら見ているときは見難いかもしれません。リーディングモードによって文章に集中できるレイアウトに変えることが出来ます。
隠しコマンド(Edgeの機能)
about flags でChromeのように上級者向けの設定が可能。
Edgeの機能、実現すること まとめ
- スマホ、タブレット、PCに対応し、これらの使い方に最適化されたUIを提供します。
- WEBノート(閲覧中のページに書き込み、スクリーンショットとして出力)が可能に。
- リーディングモード (読みやすいレイアウトにします)
- Cortana(音声認識アシスタント)に対応します
- グループポリシー(コンピューター・ユーザーの集中管理)が利用できます
- MDM(モバイルデバイス管理)が利用できます
- 必要なときはIE11で起動(Enterpriseの社内システム等、従来IEが必要な場合)
- セキュア
- Extension htmlとJavaScriptで拡張機能の作成が可能に。
- (ChromeExtensionへの対応も視野に入っている)
主な、IEにあったけどEdgeになくなる機能
ActiveX
Browser Helper Objects
VML
VBScript
など
詳しくは次の記事を参照
A break from the past: the birth of Microsoft’s new web rendering engine
Edge を使ってみるには?
Windows Insider から Windows10 を入れて頂ければお試しいただけます。
ホーム ページ – Windows Insider Program
最後に
Microsoht Edge が マイクロソフトのWebブラウザのこれからを担っていきます。
マイクロソフトは、クロスプラットフォームとオープンソースが今後ITのイノベーションを進める鍵になると考えています。
そしてそれにマイクロソフトもコミットさせていただくとう話が昨日の Keynote でありました。
Edgeもそうです。そして、皆さんのWEBコンテンツも、
オープンソース、そしてクロスプラットフォームで動くということを
ぜひ意識して頂きたいと考えています。
一度作ったWEBサイトをそのままにして、
次に検証するのはWindows10のIE11が新しく出てから、というのは
これからどんどん難しくなっていくと思います。
WEB技術が常に進化する中で、オープンなWEBを作っていくことを、
マイクロソフトは最大限サポートしていきたいと思っています。



